The value of search engine optimization (SEO) is undisputed. It doesn’t matter what you’re selling, whether it’s a product, service, or message – SEO can help any organization reach their target audience on the worldwide interwebs. The internet is a big place — like 1.3 billion websites big — and without a very good SEO strategy, you don’t have much of a hope of getting found in the over-saturated ocean of websites competing for those elusive Google Searches.
The problem with SEO is that there are hundreds of things to watch for, optimize, and update. Without an experienced SEO expert on your side, it can be difficult to manage and navigate through all of the various SEO signals appropriately without raising any alarms. There’s so much to consider, it can be challenging to know what you should focus on first.
Much of SEO is about using the correct keywords and phrases that allow a company to appear on the first page of Google. But, also, tons of others stuff centred around creating great, useful content for your ideal visitor. This is all about the content on your site. However, there are other very important aspects of SEO such as a website’s speed and performance, mobile user experience, and functionality. Google doesn’t like websites with a lot of broken pieces.
In this article, we’re going to highlight 7 SEO red flags to watch for and fix right now which are tied to your website’s overall SEO health and will help you with your rankings and retention. Watch your rankings climb when you address these red flags and prioritize the SEO health of your website.
1. Broken and Invalid Links
One of the most obvious signs that something isn’t working right is a link on your website that doesn’t behave as expected. Every link should immediately serve up a new page with no issues or redirects. When users click on an invalid link, they’re either taken to a place that’s different than the URL they clicked on — a redirect — or they’re taken to no place at all, as in the case of a 404 Page Not Found error. For that reason, experiencing a broken link is a frustrating experience which often results in the end of that person’s visit to your website.
There are different types of broken links represented by various response codes, but the most alarming is the ‘404 Page Not Found’. These links are completely broken (or dead) with no destination and will take you to a bland website page that is usually devoid of content.
This can happen with either internal or external links. Maybe you changed some of the URLs on your site which caused several of the links on your site to ‘break’. Or maybe an external resource you’re linking to has made changes to their site and didn’t think to put in a redirect.
Another frequent offender is the ‘301’ link, also known as a Moved Permanently redirect. When a user clicks on a ‘301’ link, they’re taken to a page that’s different than the one they clicked on or were expecting. These links are slightly less problematic because users are taken to a real page, which won’t result in a lost session, but these links should always be updated to the correct URL. A page with too many redirects is a bad sign for Google and an indication that the website is not being maintained.
While ‘404’ and ‘301’ are some of the more frequent forms of invalid links, there are others. If you’re getting anything but a code ‘200 OK’ response, it’s safe to assume something isn’t working right. Code ‘503 Service Unavailable’ probably means that a server is overloaded or undergoing maintenance. Code ‘403 Forbidden’ means the user does not have permission to view the page (think employee login areas or news article paywalls). The list goes on…
The goal is to have a website that is filled 100% with ‘200 OK’ response links, which would mean everything is OK.
2. Super Large Images
The issue of super-large images is one we come across all too often when optimizing websites for businesses and other organizations. This extremely common issue is known to slow down websites and page speeds while frustrating the end user. If you have images that are larger than 500KB or even 1MB, these are definite red flags for Google.
Caorda looks to keep every image in its client’s websites under 200kb wherever possible. Some images will be naturally larger, and exceptions can be made, but 200KB is a safe benchmark for the majority of your images.
When referring to the size of images, it’s important to note that this does not strictly mean height and width. Although this does play a part in the overall size of the image, ‘image size’ typically refers to how much space it takes up in kilobytes (KB) or megabytes (MB). This size is relevant for both storing and processing on the page. Images that are larger (or heavier) are more difficult for websites to load, especially if there are many large images or other pieces of content on the same page.
Using free web tools, there are a few ways to decrease the size of your images:
- Dimensions. The dimensions of an image are one way to shrink its size. These dimensions dictate the size they appear on a screen and can have a big impact on the image’s overall size. An image that is 3000 pixels by 3000 pixels is oversized if it’s meant to display on regular screens that are no larger than 2000 pixels wide.
- Quality. Images at 100% quality will be multitudes larger than an image at 75%, and the human eye usually cannot detect the difference.
- File format. Some file formats will be larger than others, particularly old-generation ones. Using a free web tool, play around switching between .jpg, .png, .webp and more.
3. Low Content Pages
Google and other search engines prefer website pages that are rich in content, which includes images, links, a good design, and a good amount of text which is appealing to read. When your website page contains fewer than 200-300 words, it will typically be flagged as ‘low content’. These pages will not get preferential treatment from search engines, which would rather serve pages with more content vs. less.
On the majority of pages on your website, you’ll want to make sure there’s enough content. Especially when considering the pages you want to rank for and the pages that will attract website traffic, you’ll want to make sure there are well over 300-500 words on the page. Pages for services, and products, providing key messaging, and explaining how your business works will require thorough content especially.
There will be some pages on your website where it just doesn’t make sense to add text. For example, a portfolio or gallery page filled with images, where it isn’t necessarily more valuable to the user to have text. Same with a contact page, where the main goal is to get users to fill out your contact form or call you. Adding a bunch of text will not always be beneficial.
4. Missing, Duplicate, or Long/Short Meta Data
Metadata is a super important piece of SEO that helps search engines crawl your website and rank your pages. This information is also useful for users when browsing the search engine results page (SERP).
The goal of metadata is to provide keywords and relevant information that explains what is on that page. If a page is missing this information or is using duplicate content from another page, this is a red flag for search engines. There are also length recommendations for metadata that should be adhered to. Here are some guidelines for two major pieces of metadata:
Page Titles
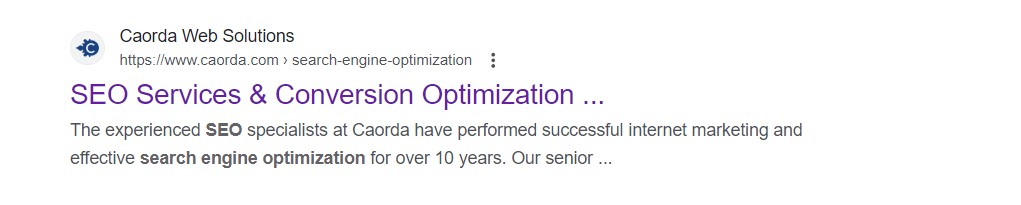
Also known as the ‘title tag’, ‘SEO title’, and ‘title meta tag’, this element does not actually appear on the page. Instead, the page title is inserted in the code and is used to indicate to the search engine the general page topic. The search engine may then take that information to generate your search engine result snippet (see above) when showing your page for a Google search.
The most important elements of a page title are the keywords. Relevant keywords will shed light on what’s on the page and will connect your page to Google searchers (users). However, using too many keywords is not the answer and can be flagged as ‘keyword stuffing’. To avoid this, make sure your titles make sense, and contain anywhere from 30 to 60 characters with your most important keywords near the start of the title.
Meta Descriptions
Like the page title, the meta description appears in the website code and not the page itself, It provides useful information about what’s on the page. Longer than a title, the meta description is a better opportunity to summarize the content on a page in sentence format. Aim for 70 to 155 characters for this piece of metadata. It’s been long known that meta descriptions are not a ranking factor, however, they can play a very big role when Google builds your Search Engine Result snippet and can encourage clicks on the result.
5. Awkward and Unfriendly Mobile View
Mobile devices surpassed desktops in 2017 for website browsing and the trend doesn’t look like it’ll change anytime soon. Mobile is here to stay, so it’s more important than ever that your website is optimized for the mobile view. A website that is not optimized for mobile devices, does not fit the screen size, and appears to be a total mess is a significant red flag for search engines like Google. Failing to address the mobile view of your site will likely be catastrophic to your search rankings and overall website health. If your website is not optimized for mobile, you should consider a website redesign sooner rather than later.
A website that is optimized for the mobile view versus one that is not is usually obvious. One that is optimized will have content that fits the small screen correctly, with text that is legible, buttons and links in convenient places, and images that are appropriately sized. You shouldn’t need to pinch your screen in or out simply to figure out what you’re looking at. Mobile-friendly sites will also have clear call-to-action (CTA) buttons that are visible on the first page, without having to scroll too far.
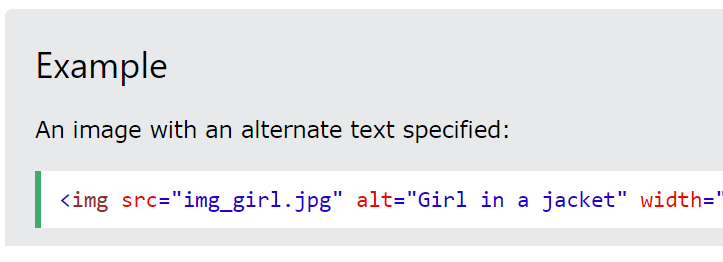
6. Missing Image Alt Text
Also known as ‘alt tags’, image alt text is an important part of the SEO puzzle. This written text is attached to images and will display when an image fails to load. Image alt text is also crucial for visually impaired users, as this is the content that’s picked up by screen readers. This accessibility and failsafe for failed page loading is why Google and other search engines value image alt text. If you don’t have any alt text attached to your images, that’s a red flag.
Image alt text has become more valuable than ever in recent years because Google has been using images in the search results page. That means your images could be creating a whole new traffic source for your site. Don’t miss out on this opportunity by making sure you not only have images but have alt text attached too. But what should your alt text include?
Image alt text should describe the image so you could have an idea what it was if it wasn’t appearing. Try to be as descriptive as possible, but don’t feel the need to add more than 8-10 words. Use relevant keywords when possible, but always describe the content of the image over trying to shove your targeted keywords here as that won’t make sense in this context.
7. Scrambled Heading Hierarchy
HTML Headings on your website pages (like that one up there with the 6. beside it) are extremely useful content for users, as they make it easier to navigate a page and understand the content they’re looking at. As opposed to a wall of text, a page with proper headings is easier to read. Search engines also appreciate proper heading usage and will pick up on the keywords being used in these headings which will help to categorize sections of your page.
Proper heading structure on a page usually refers to the hierarchy in which they appear and are written. Your H1 HTML heading (the most important heading on any page) should be relevant to the general context of that page and typically appear at the top of the page. From there, you can segment your content by sub-topic using H2 headings. You could also have H3s, H4s, and so on for pages with lots of content and sub-topics. Consider a newspaper and how well those pages categorize its headings. Easy to read, and allows the reader to ‘headline scan’ for content that is more meaningful to them.
While not as serious as some other red flags in this article, improper heading usage could create an awkward reading experience for visitors and place SEO ‘weight’ on content that wasn’t intended. A page with no H1 is a red flag, and you typically shouldn’t have more than one on each page. You’ll also want to avoid duplication – both on the page and with other pages on the site. Just like your Title Tags, your headings should be unique to the content of that page. And if your hierarchy is out of whack, that could also create SEO confusion. For example, having an H3 at the top, followed by an H1, followed by an H4 could throw up a red flag.
If you’re worried about the potential SEO red flags on your site and would like to work towards improving your Google search rankings, contact our team of SEO specialists and web developers at Caorda. We’d be happy to provide an SEO assessment and health report, and work with you to rid your site of red flags. Contact us today to get started: