The Apple Watch Challenge
Recently, a long-time client of ours asked if we could create an Apple Watch extension for an existing iOS app. Wearable technology is something that intrigues us at Caorda (a number of us use Fitbits to track activity, and the Pebble smartwatch has been a source of water cooler chatter) which made it an easy project challenge to accept. We’ve been developing apps for iOS since 2010, so we have a lot of comfort with Apple’s development tools and the iOS API, however, programming for the Apple Watch presents some interesting challenges.
How Do You Test on a Device that’s Not Available for Sale?
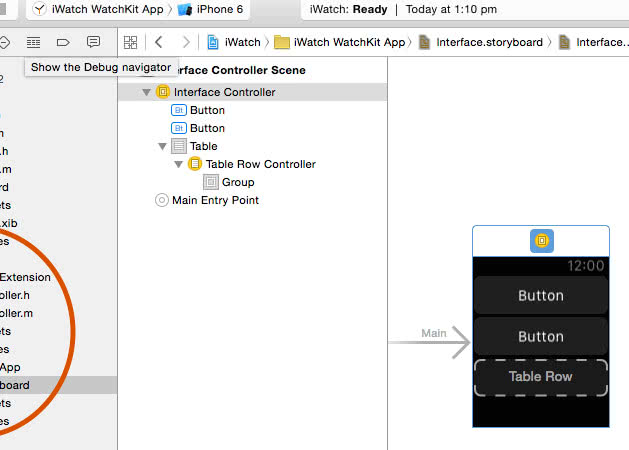
The Apple Watch will be available for purchase on April 24th, but our client (and many organizations like it) would like to have the app in Apple’s App Store on day one. Since I wasn’t one of the fortunate developers invited to the Cupertino labs to perform usability testing on our client’s app on a production-ready Watch, I’ve had to make do with the simulator in Apple’s Xcode development environment.
This is a limited environment that only provides access to the app in development; there is no ability to view the Apple Watch home screen or to work with any of the built-in apps such as Maps or Calendar. This means that there’s a certain amount of faith involved when programming a feature that requires interaction with a built-in app. For our client’s app, I’m taking Apple’s documentation at face value when it tells me that tapping a static map in the app will launch the built-in Maps app.

The Limitations of a Simulator
 There’s a big difference between using an app in a simulator and using it on a real device: animations that seemed like a good idea in theory all of sudden feel clunky or slow; perhaps an application workflow that was an obvious choice during development just doesn’t work when the device is in your hand. All of our iOS apps have changed as they’ve transitioned from simulator to device, and I know that this Watch app will undergo a similar evolution over the next few years. For now, I’m satisfied that the choices I’ve made will work for at least this initial release.
There’s a big difference between using an app in a simulator and using it on a real device: animations that seemed like a good idea in theory all of sudden feel clunky or slow; perhaps an application workflow that was an obvious choice during development just doesn’t work when the device is in your hand. All of our iOS apps have changed as they’ve transitioned from simulator to device, and I know that this Watch app will undergo a similar evolution over the next few years. For now, I’m satisfied that the choices I’ve made will work for at least this initial release.
Make It Work Like it Does on my Phone
The initial idea for our client’s Watch extension was to replicate the behavior of the related iOS app, but I quickly discovered that that’s not the best approach for Watch apps. According to Apple’s Human Interface Guidelines, apps on the Apple Watch should be “designed for quick, lightweight interactions”, which meant I was much better off to reduce the functionality of the Apple Watch app so that it would perform only the most necessary of functions.
My design went from three functions and several screens to only one function and four screens. While logically this may seem like a step down, Watch apps should have a very specific function to perform. The truism “less is more” is one that definitely applies with this device and other like it.
But That’s How You do it in iOS
iOS is a powerful and flexible platform for mobile development, and as an experienced iOS developer, I had this foolish notion that all of my knowledge would carry over to Watch development. That’s true to a certain point, but the API functionality offered by Apple’s WatchKit extension is much more limited due to the constraints of the device.
For example, iOS developers are used to having a plethora of user interface controls from which to choose. On the Apple Watch, there is a grand total of 10. The range of gestures is also greatly limited, consisting of only swipes and taps. Do you have a long-running or intensive process to run? It might be best to shuffle that processing off to the paired iPhone and only use the Apple Watch to display the results of your computation.
The Future
Currently, the Apple Watch requires a paired iPhone in order to perform many of its more useful functions. Based upon pundit analysis, this requirement may deter a lot of potential buyers. However, the stark reality is that wearable technology is not mature enough to meet our grand expectations, and in fact, nearly all of the current crop of wearables – whether it’s an Android Wear-based smartwatch or a Fitbit activity tracker – require a paired phone in order to get the full benefit of the device. The Apple Watch is not new in this regard.
Apple has stated that the Apple Watch will support third-party native apps sometime this year, an upgrade which will remove some of the dependency on a paired iPhone. However, I believe it will be a long time before we see anything close to development parity between the Apple Watch and iOS devices like iPhone and iPad. In the meantime, I’m learning some great skills for programming functional apps for constrained devices.
As a matter of professional interest, I’m very intrigued to see where wearable technology is going. CCS Insight projects that wrist-worn smartbands will come to dominate the wearables market, with shipments of devices climbing to 135 million units in 2018 up from 9.7 million units in 2013.[1]
The transition from using a device we carry to a device we wear is a logical one, and the convergence of smartphone and smartwatch technologies is going to happen, although the results may not exactly be what we expect.
Need iOS or Apple Watch App Development?
As I’ve already confessed, Caorda has lots of development experience with iOS apps for Apple devices, but all of us developers are being forced to learn new tricks with a device like the Apple Watch that hasn’t even been released yet.
If you have an iOS app that could leverage the display/sensor features of the new Apple Watch we would be more than happy to discuss development with you.
